يصف هذا الجزء طريقة تصفح تطبيق إسكان للهواتف الذكية
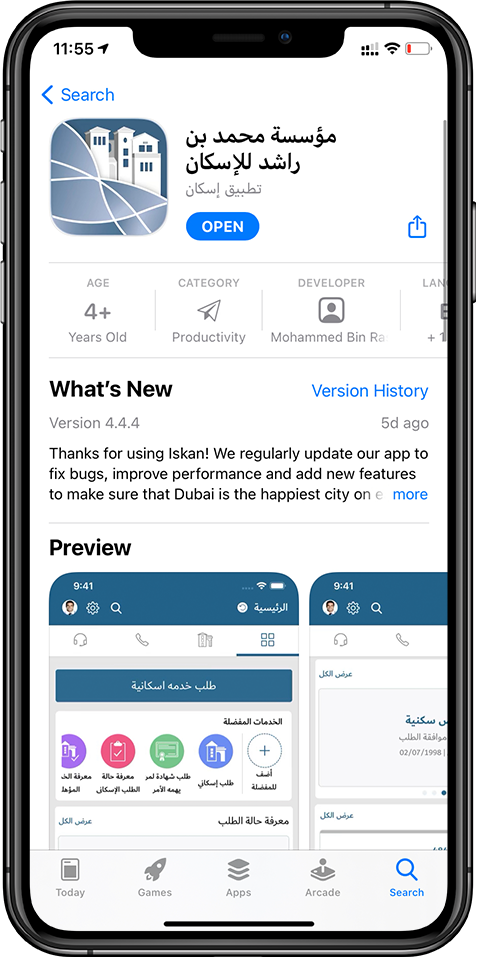
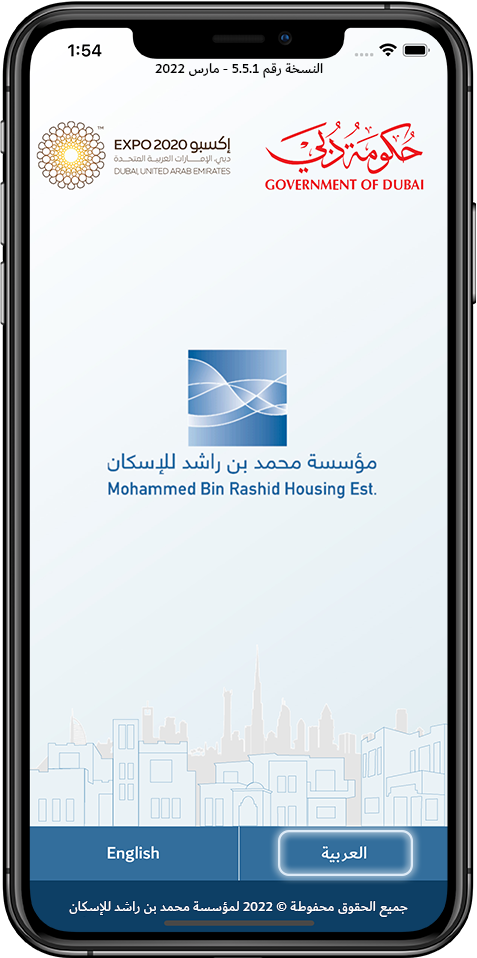
حمل التطبيق من متجر التطبيقات علىأنظمة تشغيل أندرويد وإيفون | اختر لغة العرض المناسبة | اقرأ التعليمات ثم اسحب الشاشة لليمين | اقرأ التعليمات ثم اسحب الشاشة لليمين |
اقرأ التعليمات ثم اسحب الشاشة لليمين | اقرأ التعليمات ثم اسحب الشاشة لليمين | اقرأ التعليمات ثم اسحب الشاشة لليمين | انقر على زر ابدأ الآن |
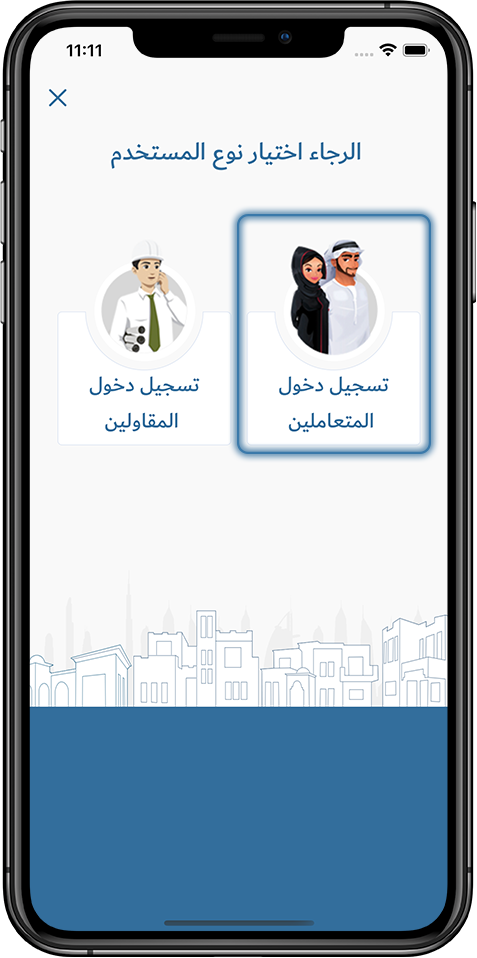
انقر على رمز المستخدم لتسجيل الدخول | اختر نوع المستخدم كمتعامل بالنقر على خيار تسجيل دخول المواطنين | اختر طريقة تسجيل الدخول اما باستخدام الهوية الرقمية أو رقم الهوية الإماراتية (في حال وجود ملف اسكاني سابق) |
تسجيل الدخول باستخدام الهوية الرقمية
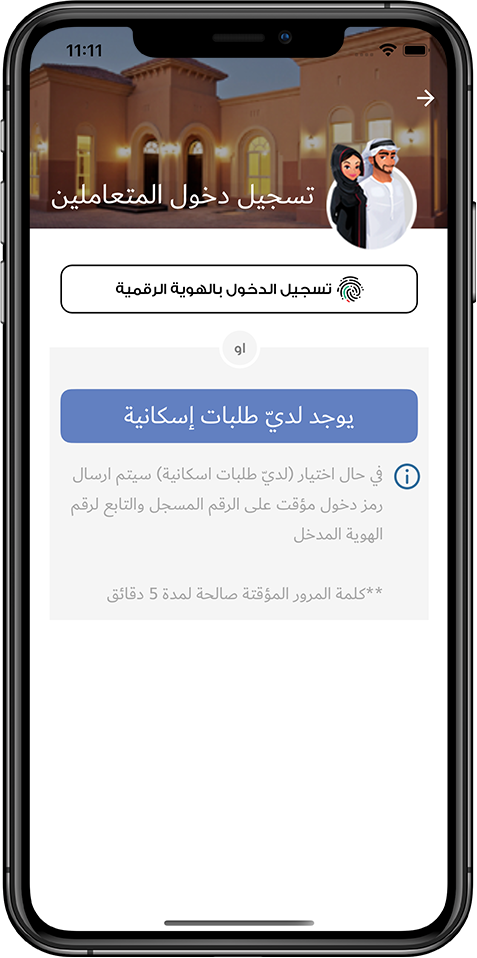
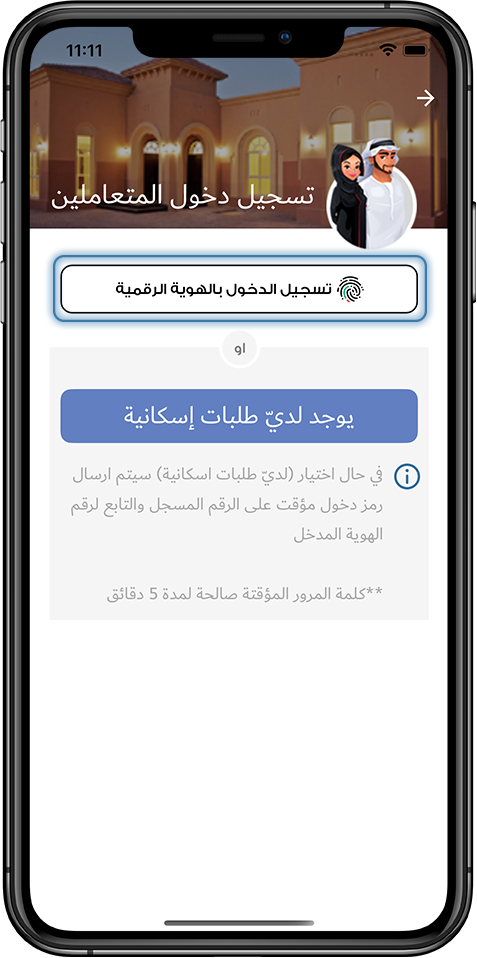
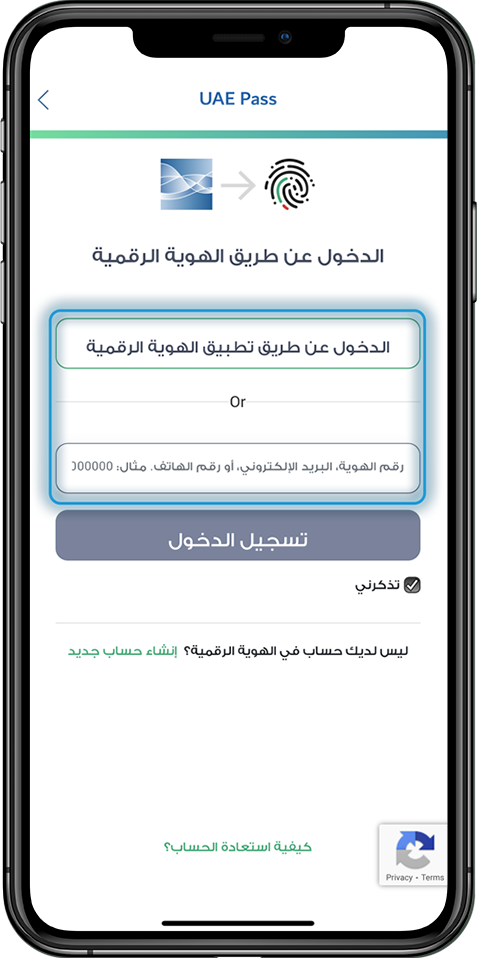
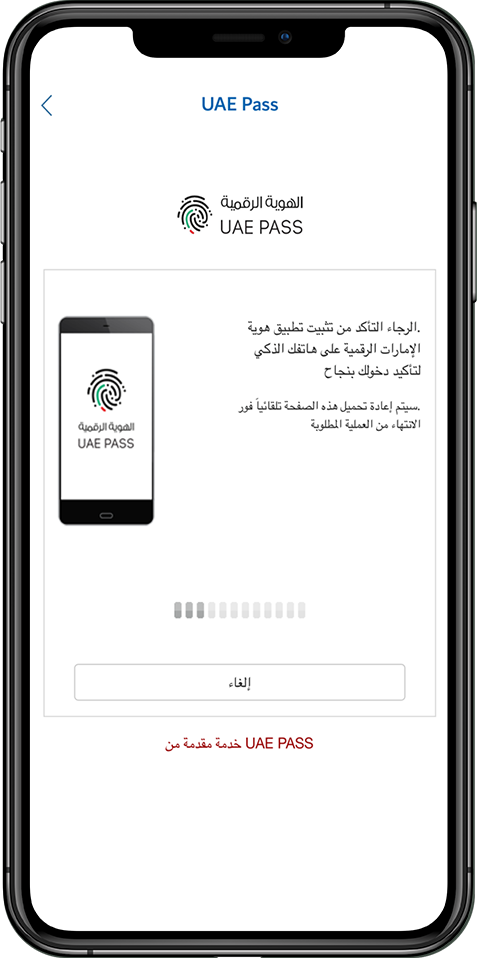
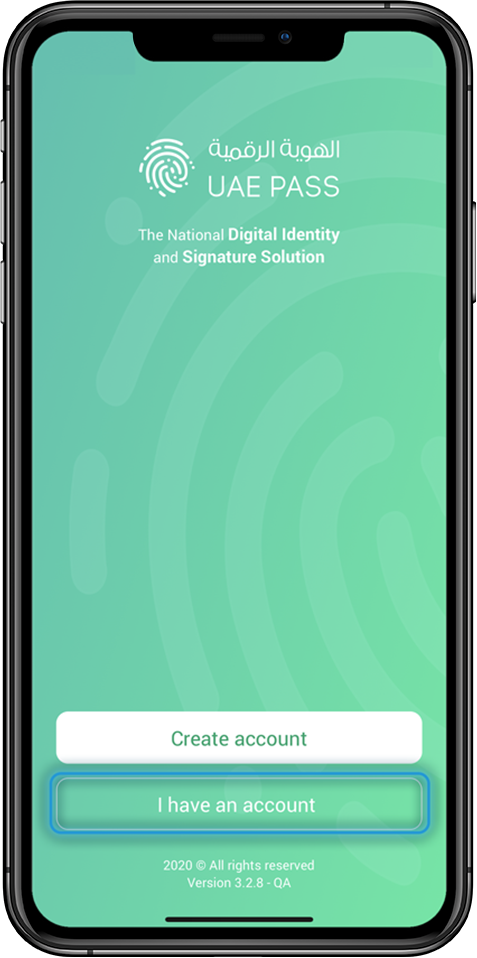
اختر خيار الدخول باستخدام الهوية الرقمية. | اختر خيار الدخول عن طريق تطبيق الهوية الرقمية (باستخدام نفس الجهاز) أو ادخل احد معرفات الحساب الخاص بالهوية الرقمية في حال عدم وجود التطبيق على نفس الجهاز | تأكد من تثبيت تطبيق الهوية الرقمية | ادخل على تطبيق الهوية الرقمية |
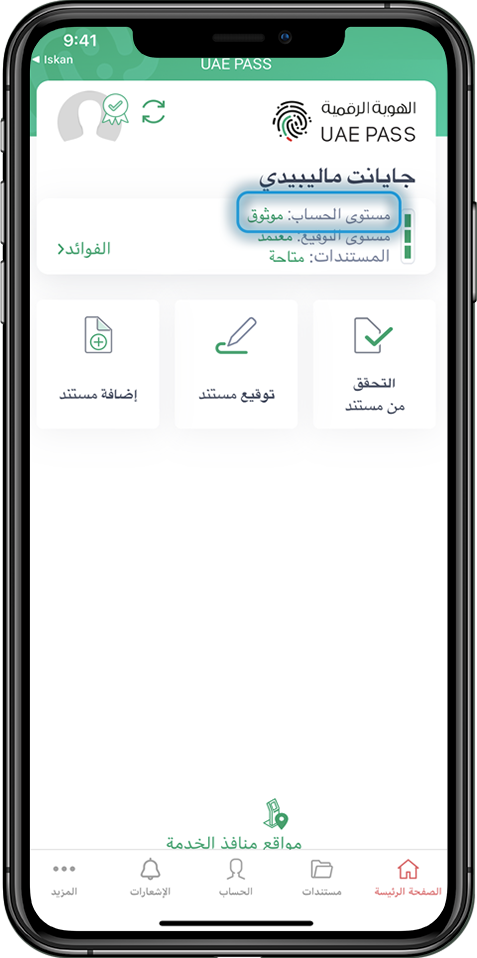
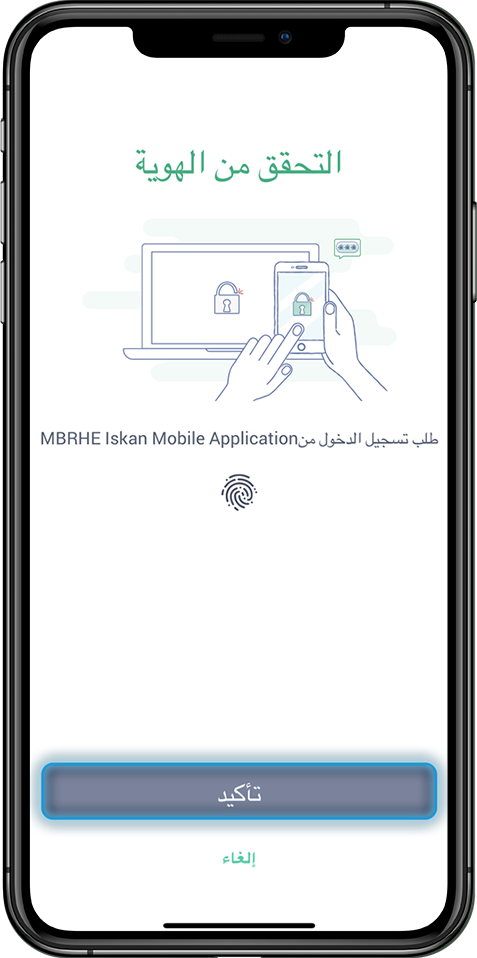
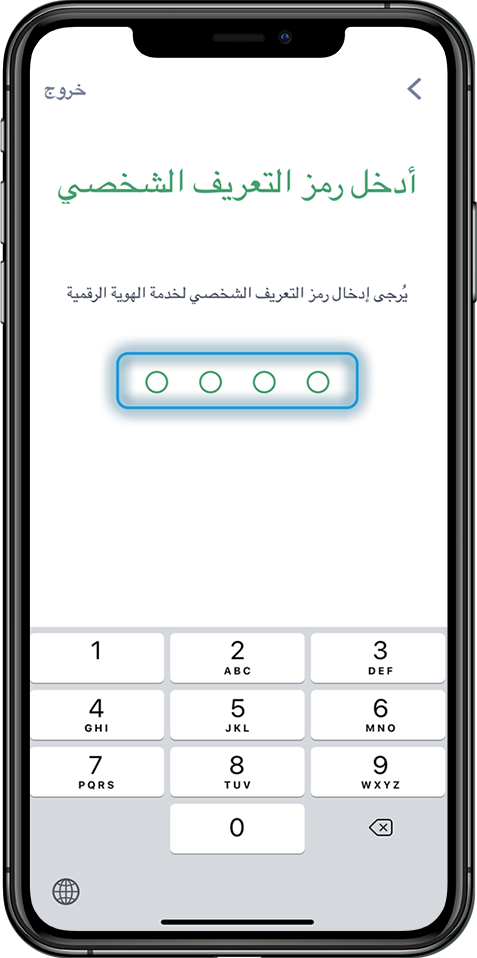
تأكد من ان مستوى حسابك موثوق لتتمكن من الدخول لتطبيق اسكان | اضغط زر تأكيد للسماح لتطبيق اسكان بتعريف المستخدم وتسجيل الدخول | ادخل رمز مرور حساب الهوية الرقمية | تم تسجيل دخول المتعامل بنجاح لتطبيق إسكان وينتقل لشاشة المستخدم الرئيسية |
(الدخول باستخدام رقم الهوية الإمارتية (في حال وجود ملف اسكاني مسبقا فقط
اختر خيار الدخول باستخدام رقم الهوية الاماراتية. | ادخل رقم الهوية الإماراتية ثم انقر على زر ارسال | ادخل كلمة المرور المؤقتة (OTP) التي سيتم ارسالها لرقم الهاتف المسجل لدى مؤسسة محمد بن راشد للإسكان وفقا للملف الاسكاني المسجل مسبقا للمتعامل | تم تسجيل دخول المتعامل بنجاح لتطبيق إسكان وينتقل لشاشة المستخدم الرئيسية |
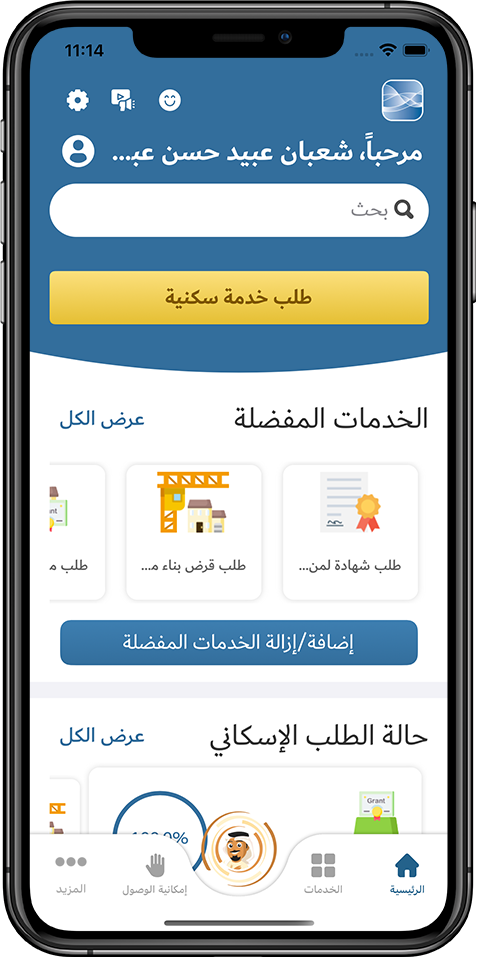
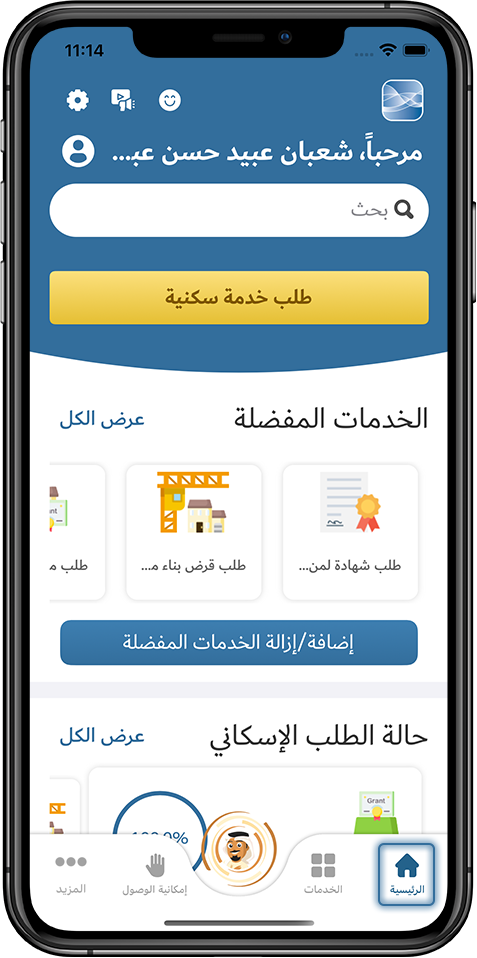
تصفح تطبيق إسكان
تظهر الشاشة الرئيسية الخدمات المفضلة للمستخدم بالإضافة لمراحل تنفيذ الطلبات الموافق عليها وطلبات الإسكان | انتقل للخدمات الإسكانية | انتقل للخدمات المالية | انتقل لخدمات الأعمال |
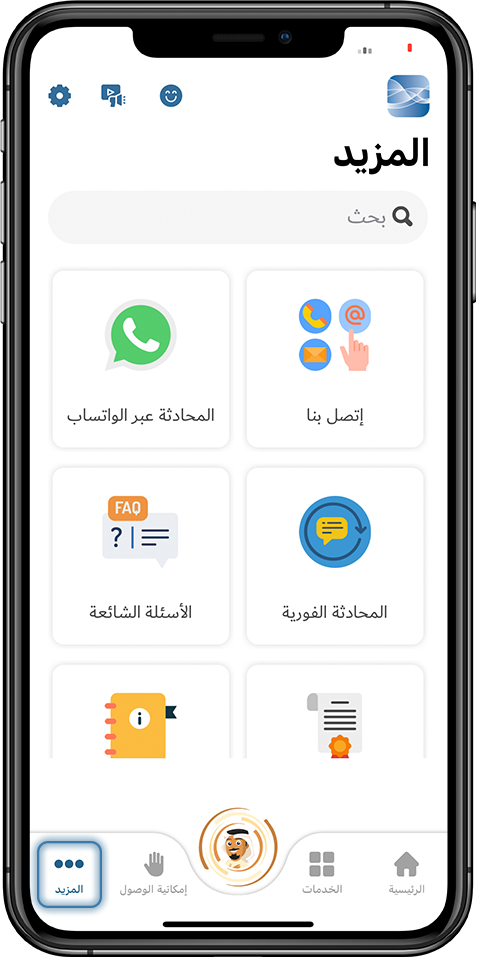
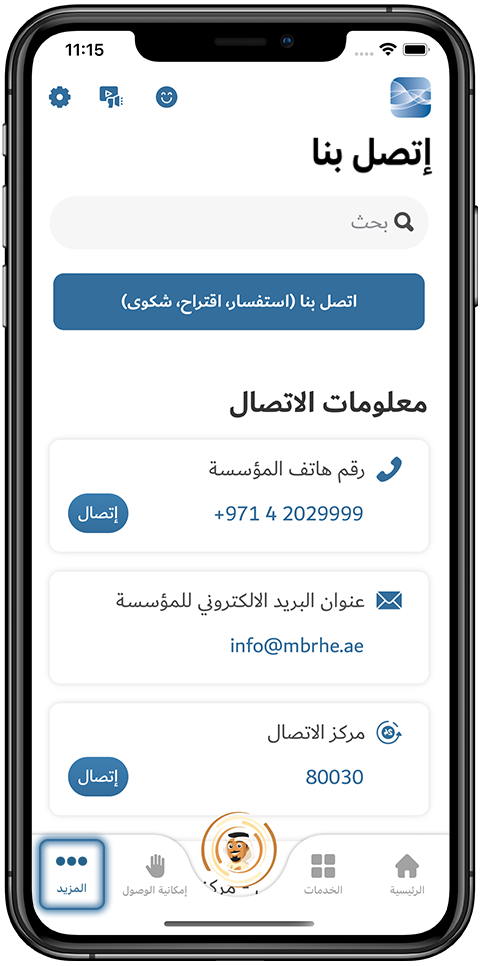
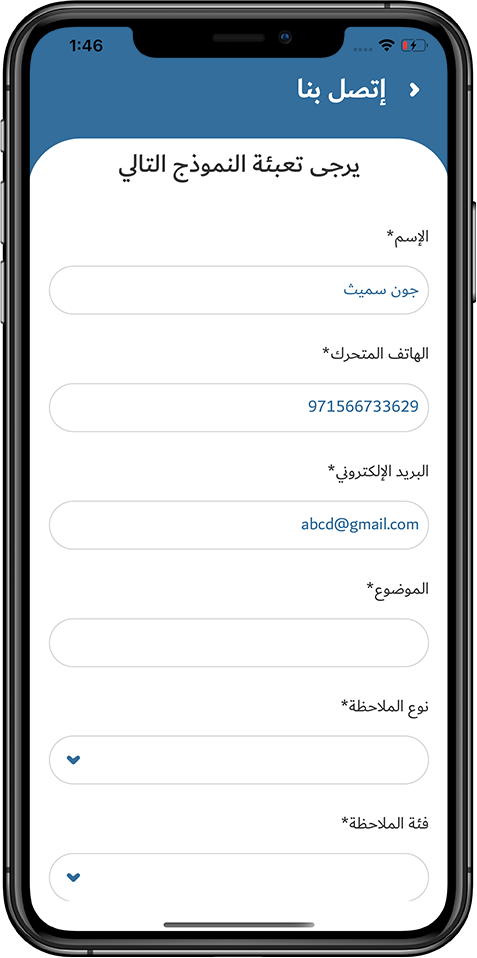
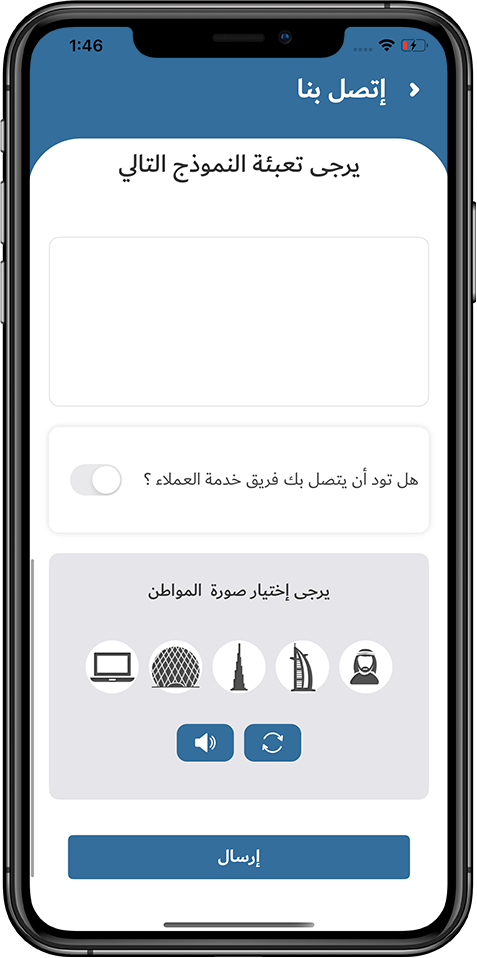
انتقل للخدمات الاستعلامية | الرجاء ملاحظة شاشة سهولة الإستخدام | للتواصل مع المؤسسة الرجاء الضغط على منفذ إتصل بنا | جميع معلومات التواصل ستجدها في شاشة إتصل بنا |
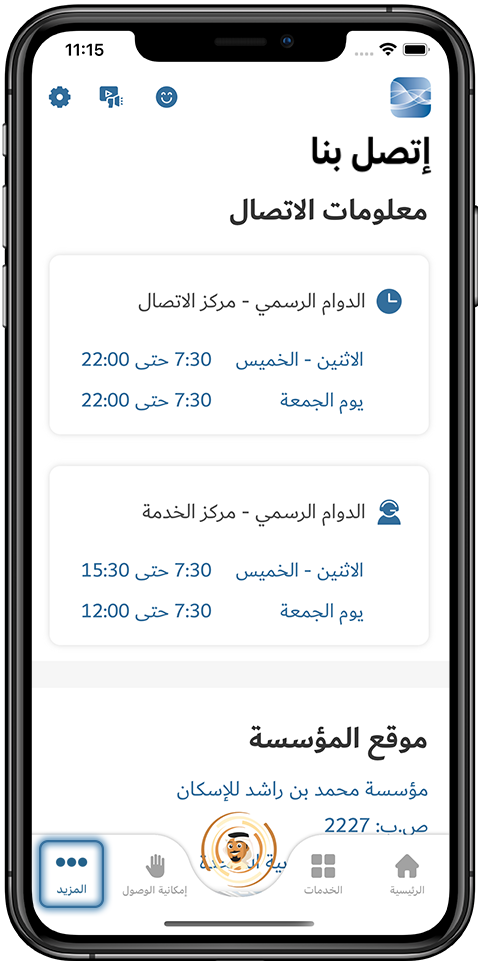
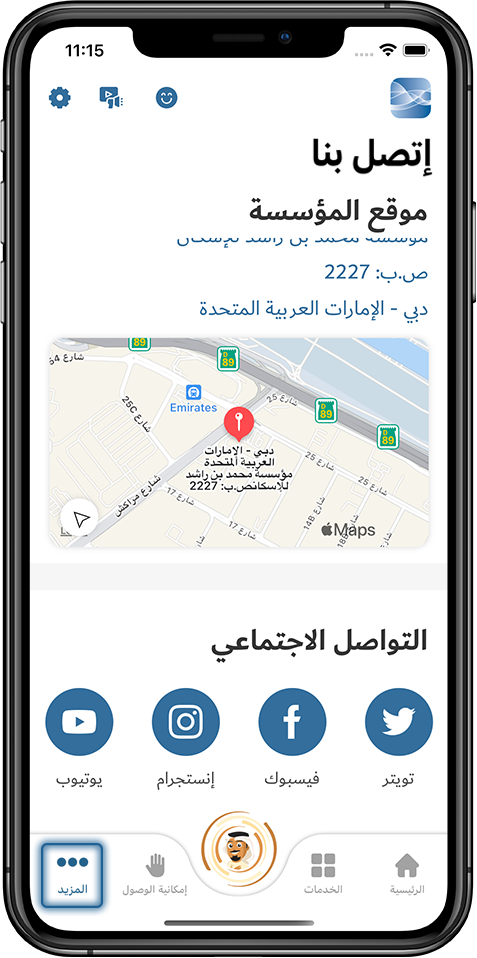
جميع معلومات التواصل ستجدها في شاشة إتصل بنا | معلومات موقع مراكز الخدمة للمؤسسة ستجدها في شاشة إتصل بنا | يمكن للمستخدم تزويدنا بتعليقاتك واقتراحاتك تحت تبويب تواصل معنا |
| Style |
|---|
body.page-gadget #main {
width: 100% !important;
}
#full-height-container{
background: #f9f9f9;
}
#main{
background:#f9f9f9;
direction: rtl;
}
.wiki-content .confluenceTh,
.wiki-content .confluenceTd {
border: none;
}
.wiki-content a, .wiki-content a:link, .wiki-content a:visited, .wiki-content a:focus, .wiki-content a:hover, .wiki-content a:active{
color:#015b98;
}
#header .aui-header{
background-color: #34709D;
}
.wiki-content img.confluence-embedded-image, .wiki-content img.editor-inline-macro, .wiki-content table.wysiwyg-macro {
cursor: pointer !important;
}
.aui-header-inner{
height: 41px;
}
#search-ui,
.aui-header-before,
.aui-header-primary,
#notifications-anchor,
.header-quicksearch,
#likes-section,
#labels-section,
#breadcrumb-section,
#page-metadata-banner,
.footer-body,
.space-tools-section,
.page-metadata-modification-info{
display:none;
}
.columnLayout.two-equal:nth-child(1){
background: #34709D;
margin-bottom:10px
}
.columnLayout.two-equal:nth-child(1) a{
color:#fff;
}
.columnLayout{
margin:0px
}
a#sv-scmtb-trsl-lang-picker {
background: #35709d;
color: #fff;
}
/*ARABIC*/
.ia-splitter-left{
float: right !important;
}
.ia-splitter-left .ia-fixed-sidebar{
left: auto !important;
right: 0 !important;
width: 285px !important;
}
#main.aui-page-panel{
margin-left: 0px !important;
margin-right: 285px !important;
}
#main-header{
direction: rtl;
}
.content-navigation {
float: left;
}
.ajs-menu-bar .ajs-menu-item, .ajs-menu-bar .ajs-button {
float: right;
}
.content-navigation .ajs-menu-bar .ajs-button span, .content-navigation .ajs-menu-bar .ajs-menu-item .ajs-menu-title span {
padding-left: 0px;
padding-right: 21px;
}
.content-navigation .ajs-menu-bar .ajs-button a>span>span.aui-icon, .content-navigation .ajs-menu-bar .ajs-menu-item a>span>span.aui-icon {
margin-left: 0px;
padding-left: 0;
margin-right: -21px;
padding-right: 0;
}
#main-header:not(.doctheme-no-override) #title-text {
clear: right;
padding-top: 5px;
}
.ia-splitter-handle {
display: none;
}
.columnLayout.single:nth-child(1) td.confluenceTd {
width: auto !important;
float:left;
}
/*Language BTN*/
.columnLayout.single table.relative-table.confluenceTable .content-wrapper h4 strong{
display: inline-block;
vertical-align: top;
height: 30px;
line-height: 26px;
}
.columnLayout.single table.relative-table.confluenceTable .content-wrapper h4{
padding-top: 12px;
}
.columnLayout.single table.relative-table.confluenceTable h4 strong a{
color: #182B4D !important;
}
/*END Language BTN*/
.acs-side-bar{
direction: rtl !important;
}
div.plugin_pagetree ul.plugin_pagetree_children_list>li>div.plugin_pagetree_childtoggle_container{
float: right !important;
}
.plugin_pagetree .plugin_pagetree_children_list>li .plugin_pagetree_children_list {
padding-right: 0px !important;
padding-right: 16px !important;
}
.space-favourite {
right: auto;
left: 10px;
}
img,a{
-webkit-user-drag: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
#header .aui-nav #login-link{
display:none
}
colgroup{
display:none !important;
}
body.page-gadget {
padding-top: 10px !important;
}
.columnLayout:nth-child(1) table td h4{
display: flex;
padding: 0px !important;
align-items: center;
justify-content: center;
height: 59px;
}
.wiki-content .contentLayout2 {
margin: 0 !important;
}
@media screen and (max-width: 1024px){
.content-meta-outer{
display:none;
}
p br,
.auto-cursor-target{
display:none;
}
.columnLayout.single .table-wrap table{
width: 100% !important;
}
.columnLayout.single .table-wrap td.confluenceTd {
display: inline-block;
width: 43%;
vertical-align: top;
text-align: center;
}
.columnLayout.single .table-wrap td.confluenceTd .content-wrapper p:nth-child(2) img{
width:100%
}
.columnLayout.single .table-wrap td.confluenceTd p{
padding:0px;
margin:0px;
}
}
#main-content thead,
#main-content tbody,
#main-content tfoot,
#main-content .confluenceTd,
#main-content .confluenceTh,
.wiki-content .confluenceTh,
.wiki-content .confluenceTd {
border: none;
}
colgroup{
display:none !important;
}
.css-1qaqcei .wiki-content .confluence-embedded-file-wrapper .confluence-embedded-image {
max-width: initial !important;
}
|
.jpg?version=1&modificationDate=1672643270896&cacheVersion=1&api=v2&width=600)
.png?version=1&modificationDate=1672643278937&cacheVersion=1&api=v2&width=600)


















.png?version=2&modificationDate=1650889544287&cacheVersion=1&api=v2&width=240)
AR.png?version=2&modificationDate=1650889542998&cacheVersion=1&api=v2&width=240)
-AR.png?version=2&modificationDate=1650889541988&cacheVersion=1&api=v2&width=240)

AR%20.png?version=1&modificationDate=1649652804571&cacheVersion=1&api=v2&width=240)
AR.png?version=1&modificationDate=1649652803706&cacheVersion=1&api=v2&width=240)
AR.png?version=1&modificationDate=1649652802945&cacheVersion=1&api=v2&width=240)
AR.png?version=1&modificationDate=1649652805412&cacheVersion=1&api=v2&width=240)
AR.png?version=1&modificationDate=1649652802102&cacheVersion=1&api=v2&width=240)