تحتوي هذه الصفحة على
| Table of Contents | ||||||
|---|---|---|---|---|---|---|
|
حجز مسكن
يمكنك حجز مسكن بسرعة عن طريق الخطوات السهلة التالية
ستتوفر هذه الخدمة فقط للمستفيدين من خدمة قرض مسكن جاهز
بعد تسجيل الدخول الى بوابة الخدمات الالكترونية، ينتقل المستخدم الى شاشته الرئيسية التي تحتوي على قسم الخدمات
الخطوة 1
اختر خدمة حجز المساكن
تظهر الشاشة المشاريع الإسكانية المملوكة من قبل مؤسسة محمد بن راشد للإسكان الجاهزة للحجز
اختر نوع المشاريع التي تريدها. انظر للملاحظة التي في الأسفل
انقر على الرابط التالي! لرؤية مخطط سير العمل لخدمة حجز المساكن
هذه بعض الأمثلة على مشاريع إسكان مرتبة حسب واجهة البناء
محلي-
إسلامي-
أندلسي-
حديث-
كل من مشاريع المنازل الموجودة تحتوي على منازل مقسمة كما يلي
طابقين + 4 غرف نوم-
طابقين + 3 غرف نوم-
طابق + 3 غرف نوم-
طابق + غرفتين نوم، الخ-
خاصية التصفية
يمكن للمتعامل تصفية النماذج عن طريق اختيار التصميم أو عدد الطوابق او عدد غرف النوم
يظهر كل من خيارات المشاريع
نوع المسكن-
اسم مشروع الإسكان-
عدد المساكن المتاحة للحجز-
عدد الطوابق وغرف النوم في كل مسكن-
الخطوة 2
انقر على زر عرض التفاصيل لكل مسكن معروض
سيظهر على الشاشة نموذج ثلاثي الأبعاد للمسكن وموقعه على الخريطة
سيظهر على الشاشة نموذج ثلاثي الأبعاد للمسكن وموقعه على الخريطة
اذهب للملحق 1 لمعرفة المزيد من التفاصيل
اذا انتقلت لأسفل الصفحة، ستظهر المساكن الجاهزة للحجز ذات مساحات الأرض المختلفة وأسعارها (مساحات البناء لها جميعها متساوية)
رتب الخيارات حسب الرغبة بالنقر على الترتيب حسب. انظر للملاحظة التي في الأسفل.
الخطوة 3
انقر على زر عرض التفاصيل لكل مسكن معروض
يمكن للمتعامل ترتيب النتائج عن طريق
مساحة الارض-
السعر-
الترتيب من الاعلى سعرا للاقل او العكس-
فتظهر الشاشة تفاصيل المسكن الذي اخترته
اذهب للملحق 2 لمعرفة المزيد من التفاصيل
اذا انتقلت لأسفل الصفحة، يمكنك حجز المسكن الذي اخترته
سيظهر على الشاشة نموذج ثلاثي الأبعاد للمسكن وموقعه على الخريطة. اذهب للملحق 1 لمعرفة المزيد من التفاصيل.
الخطوة 4
اخترت طريقة الدفع لدفع رسوم حجز المسكن اما
الإيداع النقدي-
الدفع الالكتروني-
ملاحظة هامة
يمكن للمستخدم حجز مسكنه عن طريق الموقع الالكتروني مرة واحدة فقط سواء اختار الدفع الالكتروني او الايداع النقدي
الإيداع النقدي
وافق على الشروط والأحكام ثم انقر على زر تأكيد الحجز لحجز المسكن الذي اخترته وأودع الرسوم لحساب مؤسسة محمد بن راشد للإسكان
ملاحظات هامة
لدى المستخدم مهلة يومان عمل للقيام بإيداع مبلغ الحجز في موقع المؤسسة ويجب عرض رقم الحجز للموظف المسؤول وسيتم تمديد مدة صلاحية الحجز لشهر كامل كمهلة لتسديد مبلغ الفرقية وهي قيمة الوحدة السكنية ناقص مبلغ الحجز ومبلغ القرض السكني-
اي تأخير في تسديد مبلغ الحجز سيتم الغاء الحجز تلقائيا-
الدفع الالكتروني
وافق على الشروط والأحكام ثم انقر على زر تأكيد الحجز لحجز المسكن الذي اخترته وادفع الرسوم لحساب مؤسسة محمد بن راشد للإسكان
ملاحظة هامة
لا يمكن الغاء الحجز بعد استكمال الدفع الاكتروني وسيتم تمديد فترة الحجز لشهر كامل حتى يتمكن العميل من سداد مبلغ الفرقية
هكذا، يحجز المستخدم المسكن بنجاح. تظهر بوابة إسكان ملف PDF يظهر تأكيد الحجز
ملاحظة هامة
يجب عرض نموذج الحجز المذكور اعلاه عن القدوم للمؤسسة لاستكمال مبلغ الفرقية
عرض المسكن المحجوز
يمكنك رؤية المسكن المحجوز على الشاشة الرئيسية أو باستخدام خدمة حجز المسكن
العرض على الشاشة الرئيسية
يمكنك رؤية المسكن المحجوز من جزء إدارة الحجز الخاص بك على الشاشة الرئيسية
الخطوة 1
انقر على أظهر المزيد لرؤية المزيد من المعلومات عن المسكن
فتظهر الشاشة تفاصيل المسكن المحجوز
العرض في خدمة حجز المسكن
عند اختيار خدمة حجز المسكن على شاشة المستخدم الرئيسية، تظهر تفاصيل المسكن المحجوز
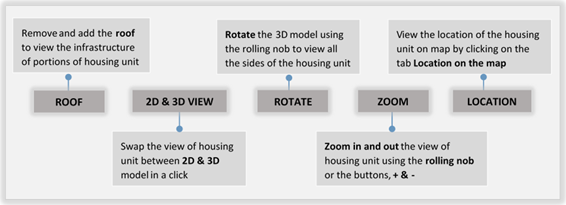
الملحق 1
عرض نموذج ثلاثي الأبعاد للمسكن وموقعه على الخريطة
تظهر الصورة نموذجا ثنائي الأبعاد للمسكن، وتشمل
إزالة السقف-
ادارته باتجاه الشرق-
التكبير-
تظهر الصورة الموقع على الخريطة
الملحق 2
عند النقر على عرض التفاصيل ستظهر الشاشة المسكن الذي اخترته وتفاصيله التي تشمل:
المنطقة: اسم الموقع
مساحة البناء: مساحة منطقة البناء
رقم الفيلا: يتم تخصيصه من قبل المؤسسة
عدد غرف النوم: عدد غرف النوم الموجودة في المسكن
طابق: عدد الطوابق
مساحة الأرض: مساحة البناء + المساحة المحيطة التي تنتمي للمسكن
رقم الأرض: يتم تخصيصه من قبل الحكومة
تفاصيل السعر: تفاصيل التكلفة
تفاصيل السعر
| Style |
|---|
body.page-gadget #main {
width: 100% !important;
}
#full-height-container{
background: #f9f9f9;
}
#main{
background:#f9f9f9;
}
#main {
padding-left: 100px;
padding-right: 100px;
}
#header .aui-header{
background-color: #005b99;
}
.wiki-content img.confluence-embedded-image, .wiki-content img.editor-inline-macro, .wiki-content table.wysiwyg-macro {
cursor: pointer !important;
}
.wiki-content a,
.wiki-content a:hover,
.wiki-content a:active{
color:#015b98 !important;
}
.aui-header-inner{
height: 41px;
}
#search-ui,
.aui-header-before,
.aui-header-primary,
#notifications-anchor,
.header-quicksearch,
#likes-section,
#labels-section,
#breadcrumb-section,
#page-metadata-banner,
.space-tools-section,
.footer-body,
.page-metadata-modification-info{
display:none;
}
a#sv-scmtb-trsl-lang-picker {
background: #35709d;
color: #fff;
}
.theme-default .ia-splitter #main{
margin-left: auto !important;
margin-right: 300px !important;
}
.ia-fixed-sidebar{
width: 320px !important;
left: auto !important;
right:0;
direction:rtl;
}
div.plugin_pagetree ul.plugin_pagetree_children_list>li>div.plugin_pagetree_childtoggle_container {
float: right !important;
}
.space-favourite {
right: auto !important;
left:10px;
}
.plugin_pagetree .plugin_pagetree_children_list>li>.plugin_pagetree_children_content {
float: right !important;
}
.ia-fixed-sidebar div.plugin_pagetree ul.plugin_pagetree_children_list .plugin_pagetree_children_span a {
white-space: inherit;
display: inline-block;
}
#main #content{
direction:rtl;
}
.sv-scmtb-toolbar .sv-scm-toolbar-group{
direction: rtl;
}
.sv-toolbar-item--right {
padding-right: initial !important;
padding-left: 0;
margin-left: 0 !important;
margin-right: auto;
}
.aui-buttons .aui-button:last-child .aui-icon {
text-align: right !important;
}
.aui-header .aui-header-secondary .aui-nav {
float: left;
left: 0;
right: auto;
}
.aui-header .aui-nav>li {
float: right;
padding: 0;
}
#main-header:not(.doctheme-no-override) #title-text {
clear: right !important;
direction: rtl;
}
.page-metadata ul li {
float: right;
}
.content-navigation{
float: left;
}
.ajs-menu-bar .ajs-menu-item, .ajs-menu-bar .ajs-button {
float: right;
}
.wiki-content .confluenceTh,
.wiki-content .confluenceTd {
border: none;
}
.columnLayout.single .relative-table.confluenceTable .confluenceTd h4 span a {
color: #182b4d !important;
}
/*Language BTN*/
.columnLayout.single table.relative-table.confluenceTable .content-wrapper h4 strong{
display: inline-block;
vertical-align: top;
height: 30px;
line-height: 26px;
}
.columnLayout.single table.relative-table.confluenceTable .content-wrapper h4{
padding-top: 10px;
}
/*END Language BTN*/
.columnLayout.single:nth-child(1) td.confluenceTd {
width: auto !important;
float:left;
}
img,a{
-webkit-user-drag: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
#header .aui-nav #login-link{
display:none
}
body.page-gadget {
padding-top: 10px !important;
}
.columnLayout:nth-child(1) table td h4{
display: flex;
padding: 0px !important;
align-items: center;
justify-content: center;
height: 59px;
}
.wiki-content .contentLayout2 {
margin: 0 !important;
}
@media screen and (max-width: 1024px) {
.columnLayout.single .innerCell img{
width:100%;
}
.columnLayout.single table.relative-table.confluenceTable h4 strong a{
color: #182b4d !important;
display: inline-block;
height: 30px;
line-height: 28px;
vertical-align: top;
}
.columnLayout.single:first-child h4{
height:30px;
line-height:30px;
}
.columnLayout.single:nth-child(1) .innerCell img {
width: 50px;
}
.columnLayout.single table.relative-table.confluenceTable td.confluenceTd:nth-child(2) img{
width: 30px;
}
.columnLayout:first-child .cell table .content-wrapper h4 {
margin-top: 10px;
}
.columnLayout:first-child table{
width:100% !important;
}
.columnLayout:nth-child(5) .cell {
width:100% !important;
display:block;
}
.columnLayout:nth-child(5) .cell ul{
margin:0;
padding:10px;
}
.columnLayout:nth-child(5) .cell ul li{
list-style:disc;
}
}
colgroup{
display:none !important;
}
</style> |