يسمح تطبيق إسكان لمستخدمي التطبيق المسجلين والضيوف الاستفسار عن حالة الطلبات المقدمة
يمكن الوصول لخدمة معرفة حالة الطلب الاسكاني من خلال تبويب الخدمات ←الاستعلامية. يمكن أيضا اضافتها للخدمات المفضلة الموجودة في شاشة المستخدم الرئيسية
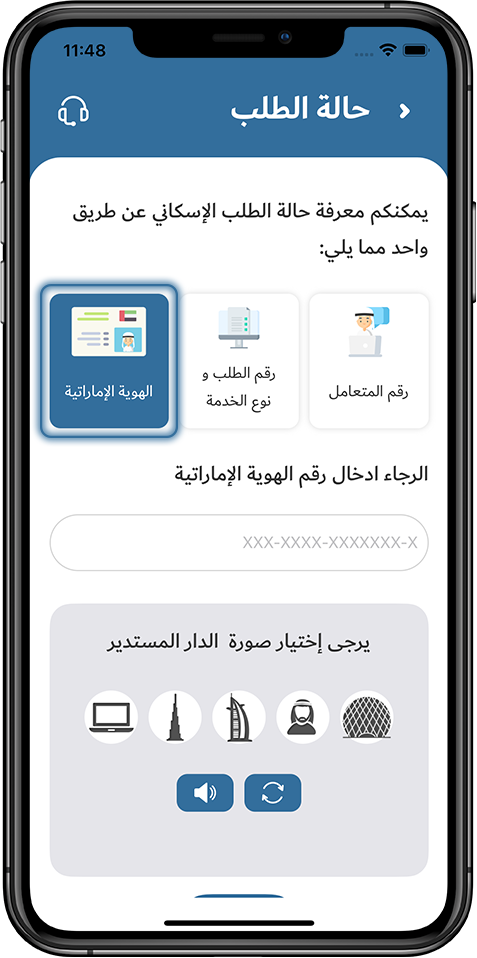
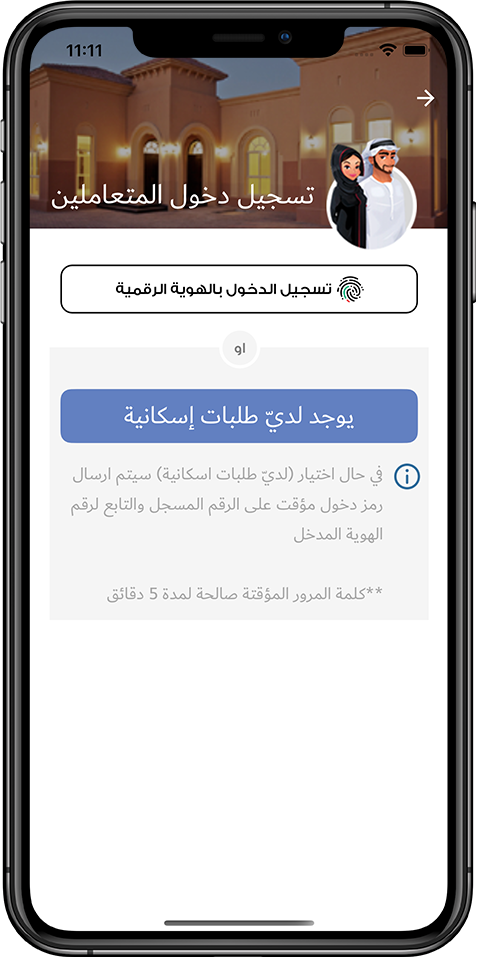
اختر طريقة تسجيل الدخول اما باستخدام الهوية الرقمية أو رقم الهوية الإماراتية | اختر معرفة حالة الطلب الاسكاني من قائمة الخدمات المفضلة في الشاشة الرئيسية ان كانت قد أضيفت لها | انقر على زر تقديم الموجود بجانب خدمة معرفة حالة الطلب الاسكاني في تبويب الخدمات ß استعلامية |
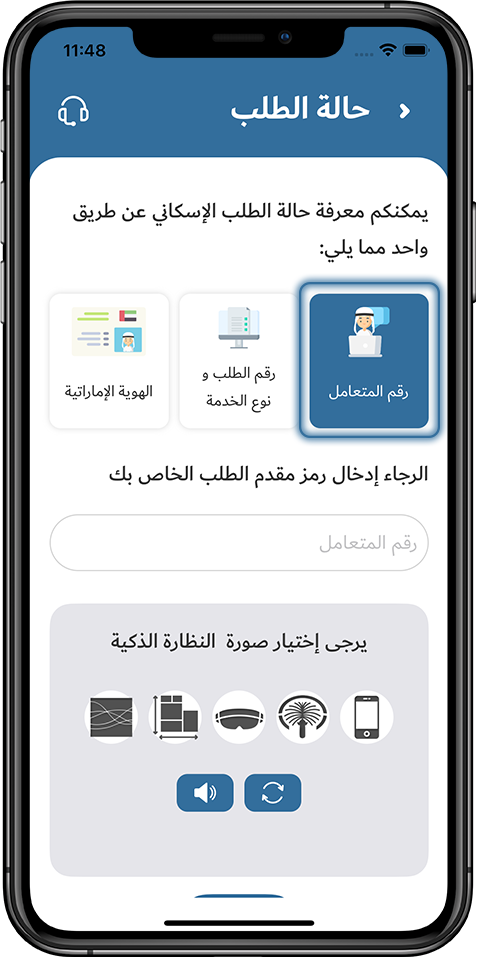
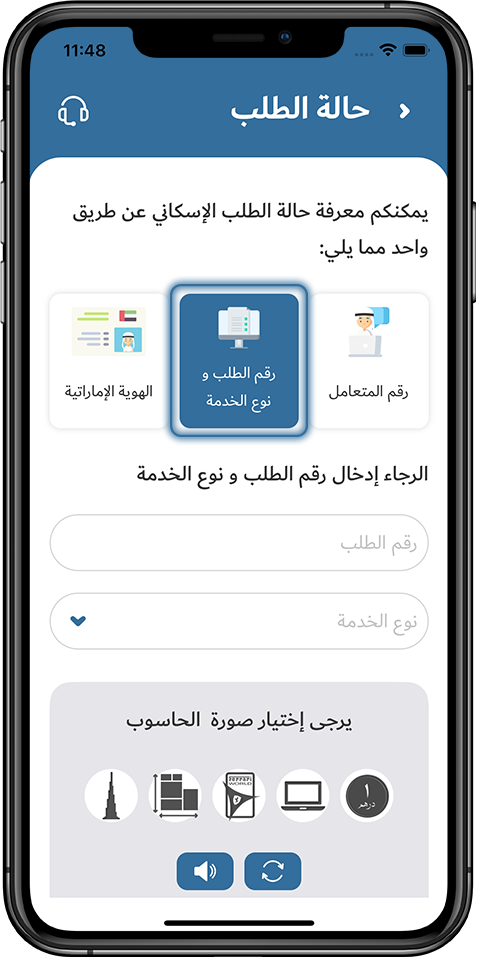
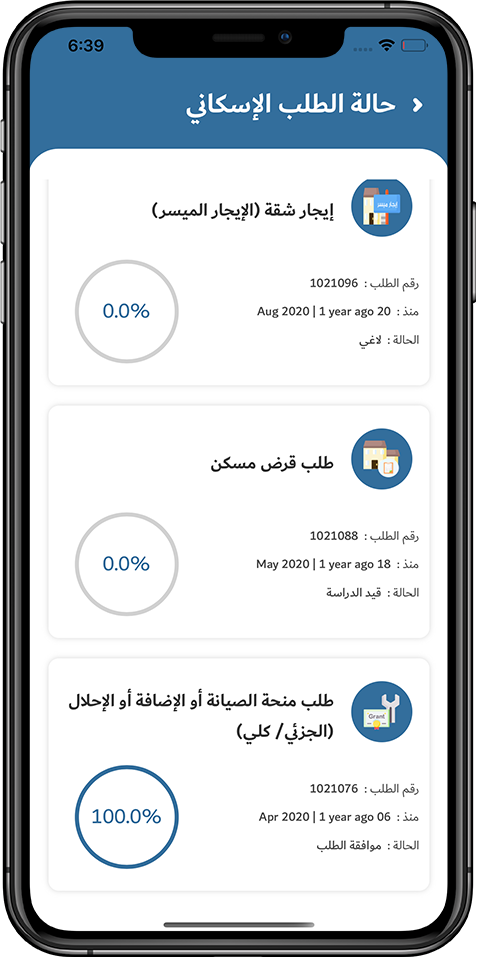
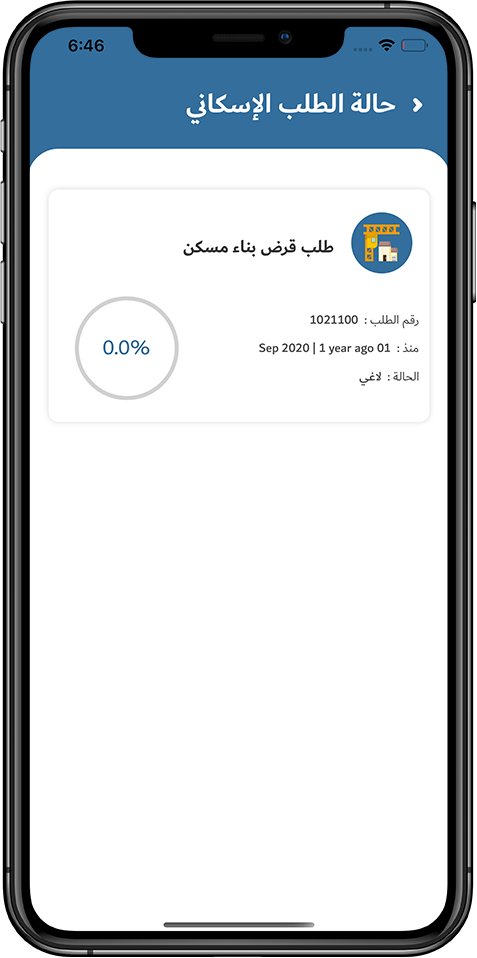
ادخل رقم المتعامل بتبويب رقم المتعامل, اختر الصورة ومن ثم اضغط إرسال | يظهر على الشاشة حالة الطلبات المرتبطة برقم المتعامل المدخل | ادخل رقم الطلب واختر نوع الخدمة والصورة المطلوبة في اسفل الشاشة ومن ثم اضغط إرسال | ستظهر حالة الطلب الذي اخترته على الشاشة |
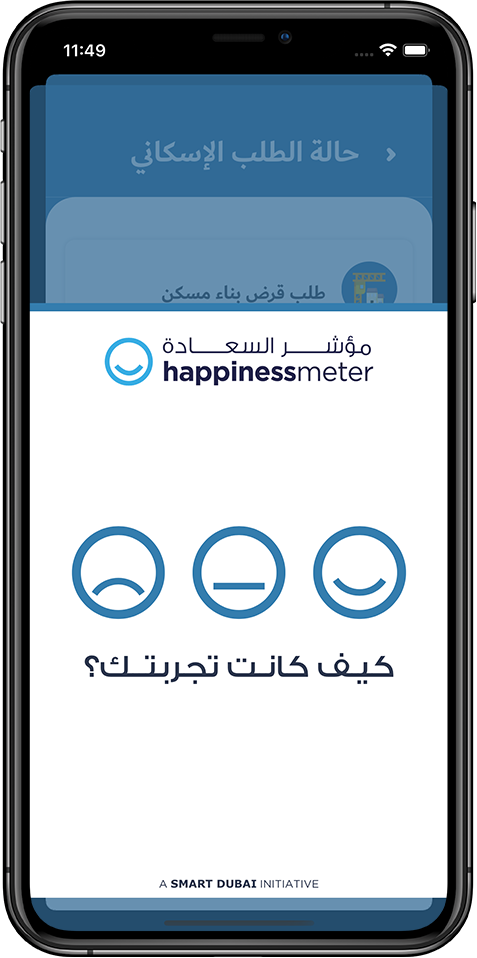
ادخل رقم الهوية الإماراتية واختر الصورة المطلوبة في تبويب انا لا أتذكر اختر الصورة المطلوبة في اسفل الشاشة ومن ثم اضغط إرسال | يظهر على الشاشة حالة الطلبات المرتبطة برقم الهوية الإماراتية المدخل | للاستمرار بتحسين خدماتنا، الرجاء مشاركة رأيك معنا |
| Style |
|---|
body.page-gadget #main {
width: 100% !important;
}
#full-height-container{
background: #f9f9f9;
}
#main{
background:#f9f9f9;
direction: rtl;
}
.wiki-content .confluenceTh,
.wiki-content .confluenceTd {
border: none;
}
.wiki-content a, .wiki-content a:link, .wiki-content a:visited, .wiki-content a:focus, .wiki-content a:hover, .wiki-content a:active{
color:#015b98;
}
#header .aui-header{
background-color: #34709D;
}
.wiki-content img.confluence-embedded-image, .wiki-content img.editor-inline-macro, .wiki-content table.wysiwyg-macro {
cursor: pointer !important;
}
.aui-header-inner{
height: 41px;
}
#search-ui,
.aui-header-before,
.aui-header-primary,
#notifications-anchor,
.header-quicksearch,
#likes-section,
#labels-section,
#breadcrumb-section,
#page-metadata-banner,
.footer-body,
.space-tools-section,
.page-metadata-modification-info{
display:none;
}
.columnLayout.two-equal:nth-child(1){
background: #34709D;
margin-bottom:10px
}
.columnLayout.two-equal:nth-child(1) a{
color:#fff;
}
.columnLayout{
margin:0px
}
a#sv-scmtb-trsl-lang-picker {
background: #35709d;
color: #fff;
}
/*ARABIC*/
.ia-splitter-left{
float: right !important;
}
.ia-splitter-left .ia-fixed-sidebar{
left: auto !important;
right: 0 !important;
width: 285px !important;
}
#main.aui-page-panel{
margin-left: 0px !important;
margin-right: 285px !important;
}
#main-header{
direction: rtl;
}
.content-navigation {
float: left;
}
.ajs-menu-bar .ajs-menu-item, .ajs-menu-bar .ajs-button {
float: right;
}
.content-navigation .ajs-menu-bar .ajs-button span, .content-navigation .ajs-menu-bar .ajs-menu-item .ajs-menu-title span {
padding-left: 0px;
padding-right: 21px;
}
.content-navigation .ajs-menu-bar .ajs-button a>span>span.aui-icon, .content-navigation .ajs-menu-bar .ajs-menu-item a>span>span.aui-icon {
margin-left: 0px;
padding-left: 0;
margin-right: -21px;
padding-right: 0;
}
#main-header:not(.doctheme-no-override) #title-text {
clear: right;
padding-top: 5px;
}
.ia-splitter-handle {
display: none;
}
.columnLayout.single:nth-child(1) td.confluenceTd {
width: auto !important;
float:left;
}
/*Language BTN*/
.columnLayout.single table.relative-table.confluenceTable .content-wrapper h4 strong{
display: inline-block;
vertical-align: top;
height: 30px;
line-height: 26px;
}
.columnLayout.single table.relative-table.confluenceTable .content-wrapper h4{
padding-top: 12px;
}
.columnLayout.single table.relative-table.confluenceTable h4 strong a{
color: #182B4D !important;
}
/*END Language BTN*/
.acs-side-bar{
direction: rtl !important;
}
div.plugin_pagetree ul.plugin_pagetree_children_list>li>div.plugin_pagetree_childtoggle_container{
float: right !important;
}
.plugin_pagetree .plugin_pagetree_children_list>li .plugin_pagetree_children_list {
padding-right: 0px !important;
padding-right: 16px !important;
}
.space-favourite {
right: auto;
left: 10px;
}
img,a{
-webkit-user-drag: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
#header .aui-nav #login-link{
display:none
}
body.page-gadget {
padding-top: 10px !important;
}
.columnLayout:nth-child(1) table td h4{
display: flex;
padding: 0px !important;
align-items: center;
justify-content: center;
height: 59px;
}
.wiki-content .contentLayout2 {
margin: 0 !important;
}
@media screen and (max-width: 1024px){
.content-meta-outer{
display:none;
}
p br,
.auto-cursor-target{
display:none;
}
.columnLayout.single .table-wrap table{
width: 100% !important;
}
.columnLayout.single .table-wrap td.confluenceTd {
display: inline-block;
width: 43%;
vertical-align: top;
text-align: center;
}
.columnLayout.single .table-wrap td.confluenceTd p:nth-child(2) img,
.columnLayout.single .table-wrap td.confluenceTd .content-wrapper p:nth-child(2) img{
width:100%
}
.columnLayout.single .table-wrap td.confluenceTd p{
padding:0px;
margin:0px;
}
.columnLayout.single:nth-child(8) .table-wrap td.confluenceTd:nth-child(1),
.columnLayout.single:nth-child(6) .table-wrap td.confluenceTd:nth-child(3),
.columnLayout.single:nth-child(4) .table-wrap td.confluenceTd:nth-child(3){
width:100% !important;
background:#e9e9e9
}
}
colgroup{
display:none !important;
}
#main-content thead,
#main-content tbody,
#main-content tfoot,
#main-content .confluenceTd,
#main-content .confluenceTh,
.wiki-content .confluenceTh,
.wiki-content .confluenceTd {
border: none;
}
colgroup{
display:none !important;
}
.css-1qaqcei .wiki-content
.confluence-embedded-file-wrapper
.confluence-embedded-image {.confluenceTd img {
display: block !important;
margin-left: auto!important;
margin-right: auto!important;
max-width: initialnone !important;
}
|

.png?version=1&modificationDate=1672658305525&cacheVersion=1&api=v2&width=600)

AR.png?version=1&modificationDate=1649654238275&cacheVersion=1&api=v2&width=240)
AR.png?version=1&modificationDate=1649654236905&cacheVersion=1&api=v2&width=240)